紙の社内報はもちろんなのですが、読みやすさが抜け落ちてしまいがちなのがWeb社内報です。Web社内報を運用する場合、専用のソフトやアプリを使い実装されたテンプレートを軸に制作を進めることが多いと思います。
そこにスポッと落とし穴があったります。
テンプレートに沿って更新作業を進めることに気を取られてしまい、コンテンツの読みやすさまで意識を向けたWeb社内報の作成ができていない場合があります。Web社内報のテンプレートは、WebページをHTMLから作るような作業の煩雑さをゼロにしてくれる素晴らしいものですが、運用するにはそれを使いこなすセンスも必要です。
そしてWeb社内報に必要なのは、誰もがデザイナーたれ!というような芸術的なセンスよりも、読みやすいレイアウトを組めるユーザビリティを意識したセンスです。Web社内報を頻繁に更新しているのに、思うように閲覧数が上がらないな......という場合、実はコンテンツの質ではなく読みにくさで離脱されているかもしれません。
そこで今回は、読みやすいWeb社内報を作るために意識しておきたい「視線誘導」についてまとめました。
目次
●Webページで多用される3つのレイアウト
1)Webページの読まれ方の定説・F型
2)ヨコ組文字に多い・Z型
3)同じ情報を均一に配置するなら・グーテンベルク・ダイヤグラム
●視線をキャッチする!デザインの4原則
1)近接 関係する情報を近づける
2)整列 見えない線を意識する
3)強弱 情報の優先度を明確にする
4)反復 トーン&マナーを統一しリズムを作る
Webページで多用される3つのレイアウト
「視線誘導」とは、人が何かを読むときの視線の動きをコントロールすることです。コントロールといっても強制的な手法ではなく、伝えたいこと・情報を正しい順番で無意識に見せることができるというものです。そのため見る側(ユーザー)は次に視線を向ける場所が無意識でわかるので、ストレスなく情報を受け取ることができ、見たり読んだりすることができます。
また、人は時間や物事は視覚的に"左から右へ進む"と、無意識のうちにイメージしているそうです。カレンダーは常に左から始まることや、操作ボタンの">"は早送りで"<"は巻き戻しを意味するのがその例です。視線誘導はWebページのデザインに限らず、写真や映像、絵や漫画などさまざまな場面で使われています。例えば、漫画でよく見る集中線などはこの視線誘導を利用して注目させている表現手法なのです。
そしてWebページを含めて人は読みものを見るときに、その視線の動き・流れはある一定の動きをする特性があります。この特性をもとにユーザーの視線の動きを予想し、効果的に情報を伝えられるようコンテンツを配置するレイアウトが知られています。
中でもWebページのデザインでよく使用されているレイアウトが3つあります。
その3つのレイアウトとは、F型、Z型、グーテンベルグ ダイアグラムです。
1)Webページの読まれ方の定説・F型
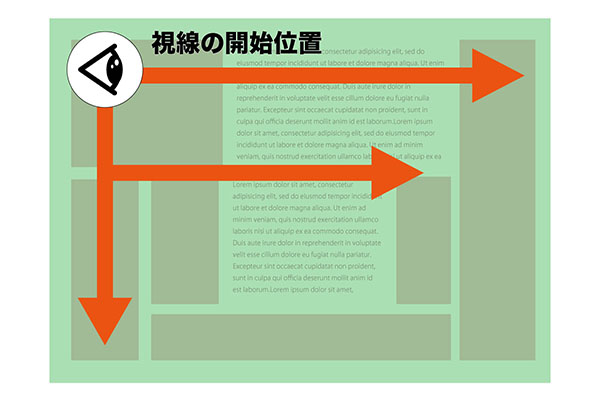
 視線はまず左上からはじまり右に進みます。その後、また左に戻り少し下に視線を移してから同じく右に進みます。 左上→右上→少し下に下がって左→右→下、これを繰り返す視線の動きがF型です。
視線はまず左上からはじまり右に進みます。その後、また左に戻り少し下に視線を移してから同じく右に進みます。 左上→右上→少し下に下がって左→右→下、これを繰り返す視線の動きがF型です。
Webページは基本ヨコ組文字なので、視線の動きに一致するF型のレイアウトは文字が多いページやコンテンツを読ませたい時に適しています。有名なところではTwitterのタイムラインもこのF型のレイアウトです。
2)ヨコ組文字に多い・Z型

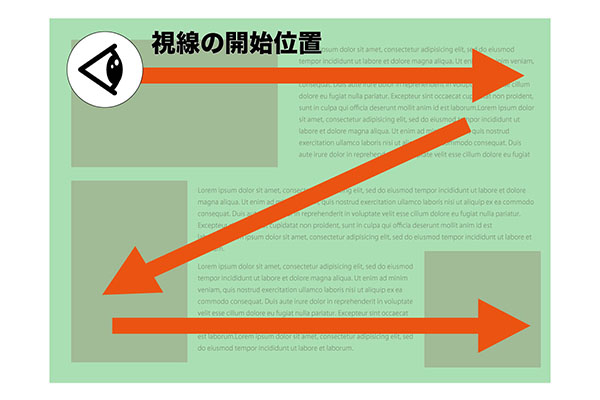
Webページ以外の左開きの雑誌や広告でも多く用いられているのがZ型です。視線が左上→右上→左下、右下とアルファベットのZを描くように動くことに由来しています。
ユーザーが初めて触れるWebページやデザイン、全体像を見るときの視線の動きで、トップページなどはZ型のレイアウトになっていることが多いです。比較的テキストが少なく画像が多い(画像を見せたい)サイトなどでもよく使われています。
3)同じ情報を均一に配置するなら・グーテンベルク・ダイヤグラム

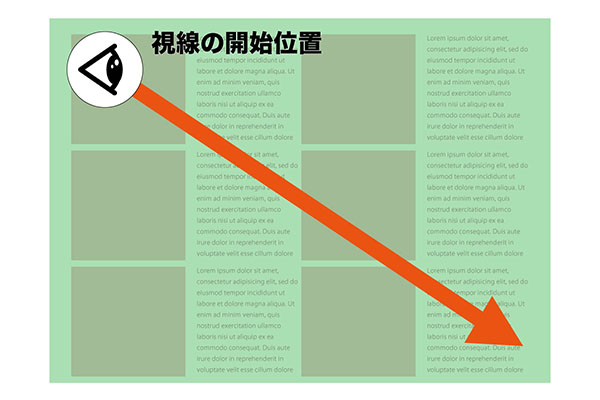
均一に配置された同じ形の情報を見る時に、人の視線は左上から右下に流れていく、という動きのパターンがグーテンベルク・ダイヤグラムです。「最初の視覚領域」とされる左上や右下部分は注目度が高く、逆に「終着領域」に近づく左下部分の注目度は最小限になります。
Webサイトでは左上→中央→右下に視線が流れることを意識して、見て欲しい情報は左上を中心に配置すると効果的です。
視線をキャッチする!デザインの4原則
レイアウトのパターン以外にも読みやすさに繋がるポイントとして、デザインの基本となる「4大原則」があります。これはWebページのデザインに限らず、資料などを作成するときにも使える便利な法則なので覚えておくと作業効率がアップできそうです。
1)近接 関係する情報を近づける
人の視線は近くにあるものに視線が移動していきます。そして位置的に近いものを「関係が あるもの」と認識する習性があります。

似たようなレイアウトでも、情報が等間隔で並んでいるとわかりづらく感じませんか? 関連する情報や要素を近くに配置にすることで、情報がグループ化されて見やすく・伝わりやすくなります。
2)整列 見えない線を意識する
ExcelやWordでも整列という機能があるので、使ったことがある方も多いと思います。

位置を揃えて情報を見やすくすることですが、意外と見落としがちな要素でもあります。位置を揃える基準は「見えない線」と呼ばれ、右揃え・中央揃え・左揃えの基準になります。この見えない線を意識してレイアウトを見直してみると、バランスが整いやすくなります。
3)強弱 情報の優先度を明確にする
人の視線は印象の強いもの(大きい・派手)から弱いもの(小さい・地味)へ移動する性質があります。この強弱を意識し差をつけることで、ユーザーの視線を誘導し読ませたい・注目して欲しい情報へ導くことができます。

そのためにはまず情報を整理することも大切です。テキストでは定番のレイアウトですが、タイトル→本文と強弱がつくことで読みやすく、理解しやすいことがわかると思います。
4)反復 トーン&マナーを統一しリズムを作る
人の視線は無意識に同じ形・同じ色を追う性質があります。Webページでは1つのページで複数のコンテンツを掲載することがほとんどなので、この反復を利用することは効果的です。

同形・同色でレイアウトすることで、見てほしい内容・情報へ視線を誘導することができます。色や線、モチーフなど1つのWebサイトの中で同形・同色を繰り返し使うことでリズムが生まれ、サイト全体に統一感や一貫性をもたせることができます。このWebページにおいて全体に統一感を持たせるためのスタイルやルールのことを「トーン&マナー」と呼んでいます。反復はトーン&マナーを整えデザイン性を高めると同時にサイト内にリズムを出し、視線誘導を促します。
いかがでしたでしょうか?
近日後編を公開しますのでしばらくお待ちくださいませ!